
Imogen Levy, Digital Delivery Manager, explains what show and tells are and why they're important in web development projects
Much like a child eagerly shows his prize possession at school during show and tell, every three weeks the Web team present their best bits of the new London.gov.uk website project.
According to the GDS service manual the ‘Show and Tell’ is a meeting that happens every few weeks in the delivery team work area and gives you a chance to:
- see the most important work the team has done during that period
- hear their plans for the next few weeks
- listen to them and ask questions to understand how you can support them
- get a sense of what the team's mood is
They are generally focused on new features that have been developed during the previous three week sprint. A ‘sprint’ is a set period of time during which specific work has to be completed and made ready for review. Our sprints last three weeks and during this time we focus on specific features of the website to be developed.
The show and tells take place in the first week of each new sprint and is a chance for people to see the work that has been done in an open, informal and interactive session. We highly encourage questions but it’s also an opportunity to offer feedback and help shape what the team does next.
The last show and tell was on Wednesday 24 June and during this session we focused on changes to the homepage design that were changed as a direct result of user research conducted on 4 and 15 June.
During these two testing sessions it became clear that despite a refresh to the homepage design users had a big issue when navigating around the site. This is due in part to a lack of understanding amongst Londoners on the breadth of work City Hall is involved in.
With a week in between testing days we were able to make significant changes to the homepage design and get this retested in order to see if we had solved the issues users were having when finding their way around the site. I’m pleased to say we did!
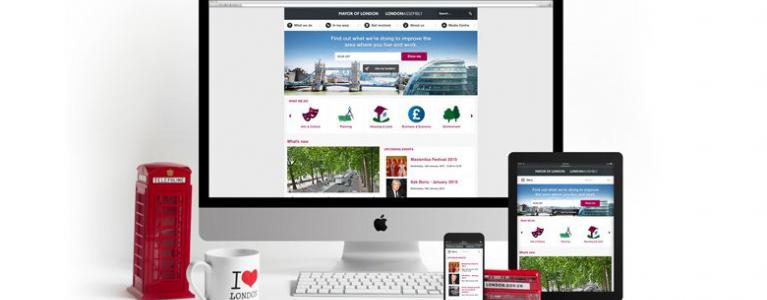
The improved homepage design (below) benefited from:
- a new top navigation strip design - making the links clearer and introducing icons to indicate the type of content sitting behind them
- a brighter image of City Hall and Tower Bridge
- Introduction of City Hall's key subject areas as a carousel so visitors can quickly access key information
Over the next three weeks we're getting the website ready to launch our public beta site. We'll be inviting people to take a Iook and give us their feedback. Keep an eye out for the announcement and let us know what you think!
Want to know more about our website revamp? Read other blog posts in this series:
Content is King
Putting users before politics - a sneak peak at our new website
Rethinking London.gov.uk - putting Londoners first